Dom
DOM
작성자: 장예솔 최종 편집 일시: 2023년 8월 1일 오후 5:04
DOM (Document Object Model)
웹 페이지는 일종의 문서 (Document)이고, DOM은 HTML, XML 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<section>
<img src="..png" alt="..alt"/>
<h1>HI H1</h1>
</section>
</body>
</html>
HTML, XML 문서는 브라우저 안에서 DOM 트리로 표현되는데,
- 각 태그들 (
bodysection등)은 요소 노드가 되고, 트리 구조를 형성한다. - 문자는 텍스트 노드가 된다.
- 이 외 HTML 내의 모든 것들은(주석도 포함) 노드로서 DOM을 구성한다.

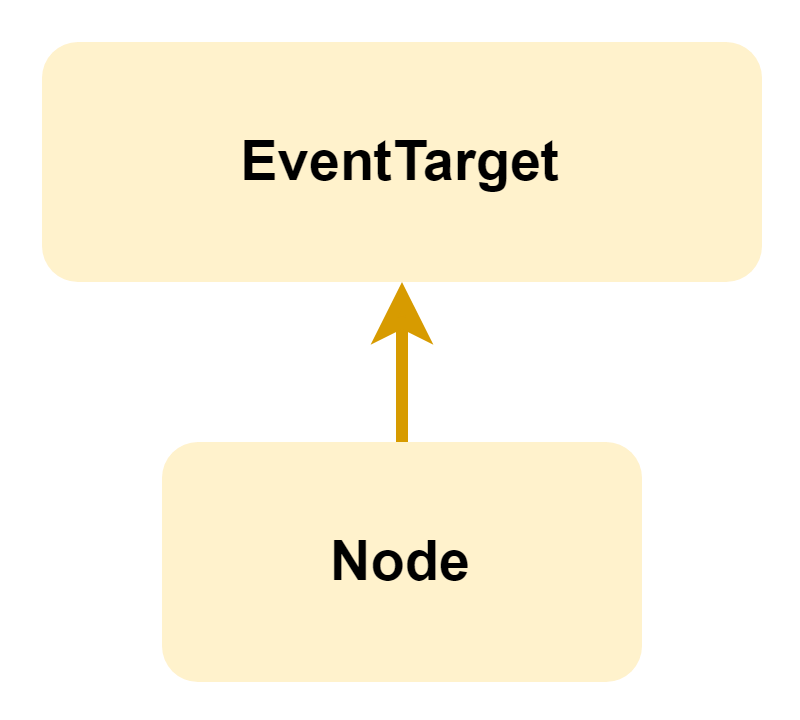
Node는 EventTarget을 상속받는데, 이 말은 모든 노드는 이벤트가 발생할 수 있다는 의미이기도 하다.

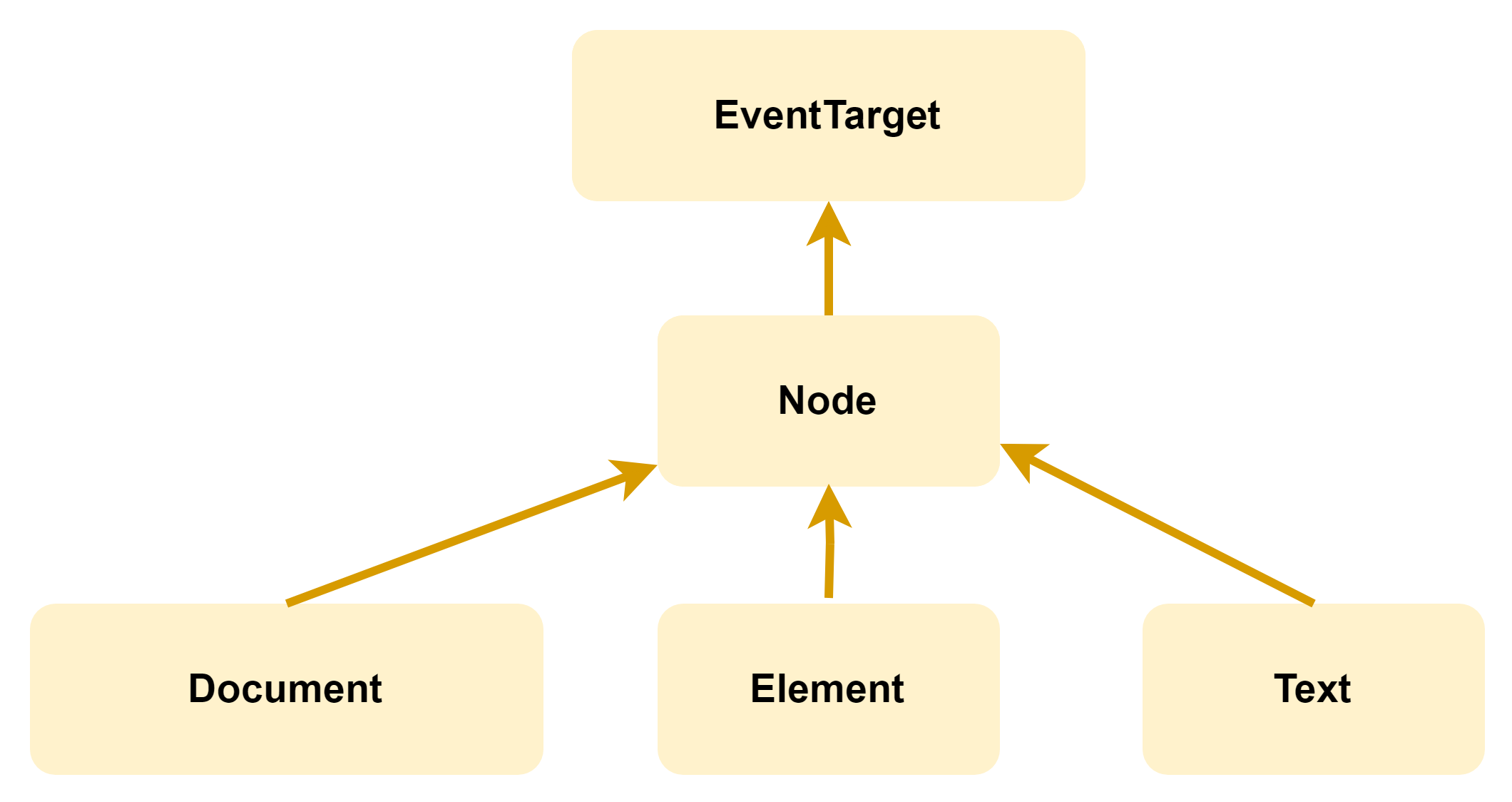
마찬가지로 Document, Element, Text Node 클래스를 상속받기에 모두 이벤트가 발생할 수 있다.